Un concept pour afficher des Open Badges
Ce noël j’ai commencé à bricoder avec Processing : plein de potentiel !
Motivé par l’envie d’enfin mettre en image un vieux projet : un arbre de compétences/connaissances, similaire à ceux des jeux vidéos mais pour des humains au lieu de personnages de jeux de rôle.
A concept to display Open Badges
During the holidays, I started to tinker with Processing: much potential!
Motivated by finally being able to put into image an old project: a knowledge/skill tree, videogame like but for humans instead of role-playing-game characters.
Marqué par la sphère des aptitudes dans FF10 puis cette vidéo lors de sa publication, et de nombreuses autres inspirations, j’étais obsédé par l’idée d’un jour pouvoir réaliser une sorte d’équivalent, d’abord pour un usage personnel (transmettre une définition exhaustive de ce qui me définit tout en étant rapide à intégrer pour autrui, comme un CV mais plus complet et visuel), puis avec l’intuition que ça pourrait même offrir une intéressante perspective que de se représenter au milieu du vaste ensemble des compétences/connaissances (on a bien une carte géographique du monde).
J’en ai souvent discuté avec d’autres personnes, avec beaucoup d’enthousiasme, mais aussi une frustration de ne savoir comment m’y atteler (faisant que je ne prenais pas le temps pour).
Le concept s’est enrichi début 2017 à travers une formation au CNAM, voulant incorporer leur décomposition de la compétence en 4 savoirs (chaque type de savoir ayant 4 niveaux de degré de maîtrise), qui me semblait pertinente et afin de gagner en finesse. Sauf le savoir lié à l’expérience et au vécu, que je combine aux savoir-être : ils contribuent de manière transverse aux compétences.
(images extraites de la formation)
Par exemple si on prend « cuisiner » on peut en posséder différents niveaux pour chaque aspects, de la théorie (faire des pâtes), la procédure (faire bouillir de l’eau puis plonger des pâtes,etc.) et surtout de la pratique (« c’est en forgeant qu’on devient forgeron » même si ça aidera toujours de confronter théories et pratiques pour alimenter les deux et aller plus loin).
En me disant que je préfèrerais quelque chose de plus visuel que le tableau que l’on nous a fait remplir pendant la formation (bien que fort intéressant au demeurant) : dans cet outil appelé « AGIR » on liste d’abord les tâches effectuées durant une journée type, on les regroupes par activités, puis les activités par grand domaines (si seulement les champs pouvaient faire des suggestions d’après un référentiel commun existant) …
… Ensuite on associe les savoirs requis par activités ainsi que le niveau de maîtrise idéal pour le poste (une activité, 4 types de savoirs), les savoirs sont regroupé par type dans des listes de compétences (maintenant que je relis le tableau ça me parait illogique, les compétences étant décomposées en savoirs, pourquoi chaque savoir deviendrait une compétence ?), ce qui génère au final une fiche de poste/fonction, assez similaire à celles qu’on trouve dans le Répertoire Opérationnel des Métiers et Emplois (ROME) (mais en créant la sienne ou son poste sur-mesure pour le coup, en tout cas d’après le terrain).
En parallèle j’ai commencé à faire ma liste de compétences sous forme de carte heuristique avec Freemind (plus facile d’y organiser les éléments que dans le tableau du CNAM).
Et à esquisser une première idée d’arborescence (chaque badge-compétence étant entouré par 3-4 jauges de savoirs).
Puis gros rebond cet été, le sujet est revenu en parlant de gamification à zBis, et surtout quand Matthieu y partageait un article parlant de l’expérience d’une école à Caen ayant utilisée ces fameux Open Badges que je découvre alors : fabuleux, en quelques années s’est développée une brique technique utilisable au cœur de tout ça et qui le rend d’autant plus facilement possible (sur le coup je me dis « ouah 80% du travail est fait! »).
Par la suite on en parle durant OctoberMake17, ce qui m’entraine à participer à l’événement dédié à Caen.
Un autre croquis pour montrer aux gens l’idée d’arborescence, avec cette fois un principe d’organisation des « input » à gauche, « interne » au milieu, et « output » à droite, et de manière concentrique ce qui est élémentaire proche du centre et de plus en plus complexe vers l’extérieur. Comme il n’y a pas que des compétences à reconnaitre et afficher avec les badges il y aurait un sens à déterminer selon la position dans l’espace.
Mais reste toujours la mise en forme, n’ayant trouvé mon bonheur dans les plateformes existantes pour gérer ses collections d’Open Badges.
Pendant les fêtes, profitant de retrouver ma famille, je ne peux m’empêcher d’en parler évidemment. Mon frère rebondi « est-ce qu’il y a une API ? », ah ah, justement !
Hop, comme chaque année on se lance de manière improvisée dans un projet le temps des quelques jours ensemble, on commence par creuser du coté de Pôle-Emploi et du fameux ROME qui représente une mine d’informations conséquente (pour avoir déjà une belle liste de compétences avec laquelle jouer tant qu’à faire).
Pour ça il faut créer un compte sur la plateforme emploi-store-dev, demander l’autorisation d’accéder à l’API qui nous intéresse (infotravail_v3), et après quelques heures à chercher comment envoyer la bonne requête (certaines précisions manquent à la documentation de l’API) on finit par y arriver, et à entrevoir les presque 5000 compétences, 532 métiers, 110 domaines, et 14 grands domaines qui y figurent ! Par la suite je retrouve ces informations de manière plus facilement lisible pour moi sur cette page, j’en télécharge une copie même si dans l’idéal il vaudrait mieux se contenter de l’accès par API pour automatiser la mise en œuvre.
Ok, maintenant qu’on a cette première liste (à enrichir), comment on affiche tout ça ?
On dé-zoom.
On dé-zoom.
Et voilà en une image les 4947 compétences tirées du ROME !
Pendant qu’il travaille cette première visualisation, je me dis qu’il faudrait que je commence à donner forme à mes croquis, pour en parler plus facilement (et suggérer à des plateformes d’implémenter l’idée) et car j’avais promis à un ami que je le ferais pour lui montrer.
Mais avec quel outil ? Je songe à Illustrator ou Inkscape pour dessiner exactement ce que je veux, cependant avec la présence de nombreux éléments, gérer les positionnements, ou le moindre changement d’aspect des éléments, tout ça peut devenir vite très fastidieux, d’après l’expérience avec l’arbre généalogique des RepRap que je n’ai plus pu maintenir à la longue. Je repense à Processing, ayant envisagé cet outil a l’époque, même acheté ce livre mais sans l’avoir jamais vraiment pratiqué.
Cette fois la motivation dépasse le frein de devoir apprendre un nouvel outil, c’est plus facile quand on sait qu’il pourrait permettre d’atteindre son objectif. On trouve de sympathiques arborescences réalisée ainsi, mais dans le détail tout me reste à découvrir. Mes quelques notions d’Arduino ne sont pas d’un grand secours, mais le principe « observe-hack-make » s’applique toujours : je peux apprendre du code partagé par d’autres, en manipuler des morceaux sachant qu’ils fonctionnent (même sans comprendre pourquoi pour le moment) et tâtonner pour les assembler et faire ce que j’en veux.
Concrètement je fini par repérer une librairie prometteuse pour à la fois traiter l’import d’un tableau de données et les visualiser. Les exemples fournit sont inspirants, surtout celui-ci :
Ce n’est pas exactement une arborescence, mais il me fait penser au premier croquis, ça pourrait être un début… Si seulement je pouvais remplacer les centres par des images, et détourner les bords extérieurs pour montrer les niveaux de savoirs, etc., ça semble possible, creusons la piste.
En tâtonnant je modifie peu à peu le code et le tableau de données attenant, pour voir les conséquences des différentes parties sur la visualisation. En deux-trois jours, à force d’essais/erreurs, de comparer avec le contenu d’autres exemples, de chercher l’explication des termes dans la documentation de Processing, de quelques conseils avisés de mon frère ou de voir comment d’autres personnes ont affrontés des problèmes similaires, je finis par arriver à implémenter une à une les différentes idées que je voulais que ça fasse !
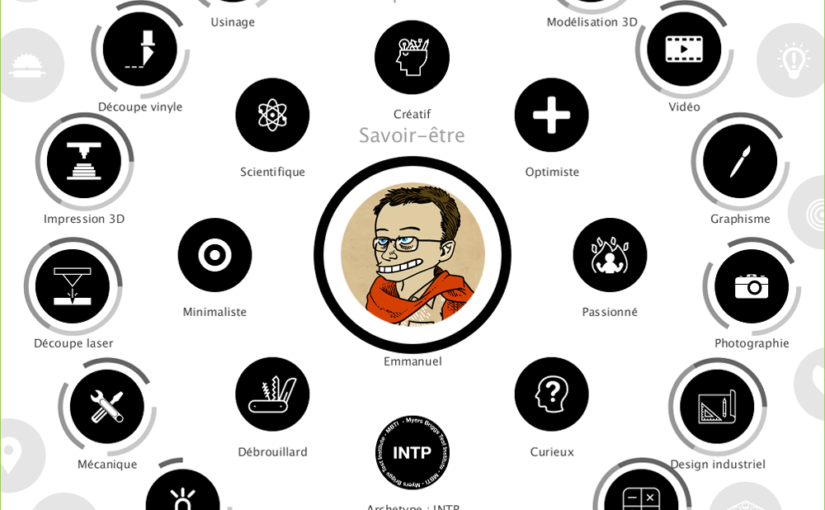
Et bim.
Les suivantes sont réalisées sur cette base mais avec un logiciel de dessin vectoriel.
Comme dans le guide illustré de ce qu’est un doctorat, imaginez que ce premier cercle contient l’ensemble des connaissances, compétences, etc. (sous forme de badges, 5 millions ou plus si besoin).
Dans ce gigantesque ensemble, on isole les badges acquis jusqu’ici.
Ce qui permet de se situer au niveau « macro », deviner un chemin, une progression ou des alternatives possibles. Et puis si on superposait le graphique d’une autre personne les différences de parcours seraient évidentes. Ou pour cartographier la complémentarité des personnes/compétences dans un projet, une entreprise (et éventuellement les points forts/faibles).
Tandis qu’on pourrait également plonger de manière presque fractale/infini à un niveau « micro » et déplier une compétence en micro-compétences qui offriront un niveau de détails plus intéressant entre deux spécialistes par exemple (permettant de choisir le niveau de lecture souhaitée).
Sachant qu’avec l’utilisation de la « brique » Open Badge, chaque élément serait validé par les pairs et infalsifiable (aboutissant au fil du temps à un référentiel universel).
C’est un début, une modeste expérience, pour communiquer un concept et, qui sait, espérer voir un jour cela mis en œuvre dans un portfolio d’Open Badges, ou mieux dans un service publique comme « mon-compte-d’activité.gouv.fr« , ce qui semble possible 😉
à suivre !
https://github.com/EmmanuelG/OpenRecognition
https://github.com/bensventures/SkillsTree
Le début d’une courbe d’apprentissage est souvent un peu frustrant : commencer à saisir les principes de comment des morceaux devraient pouvoirs fonctionner mais sans savoir comment les emboiter ensembles, argh. Mettre un pied sur la première marche est donc une petite victoire personnelle satisfaisante (« empowering » en pensant à ce que ça pourraient permettre les marches suivantes, et ayant toujours été fasciné par la mise en image de l’information), que je voulais marquer avec cet article/documentation, surtout quand elle me permet enfin de matérialiser ce concept qui maturait depuis longtemps 🙂
Par la suite, en lisant cet article, je découvre qu’il existe une super chouette librairie pour Javascript : D3JS (ça tombe bien car si Processing est en Java, mon frère maitrise Javascript, qui contrairement à son nom est très différent de Java), avec laquelle on peut faire bien des choses quand on voit les exemples !
Un arbre phylogénétique de la vie, un effet de zoom/dezoom, celle-ci pour relier visuellement les 4947 compétences du ROME sur une moitié et les 532 métiers sur l’autre, ou peut-être celle-là pour déplier l’arborescence, ou ce principe pour ranger des badges dans des meta-badges dans des meta-meta-badges,… Rha ça donne envie de savoir faire pareil !